久々に氷点下コーラのマップを開いたらカメラコントロールが追加されていて、何だこれってなったので、オフにしていく。

現行で動かしているソースだとこんな感じ。
※vueを使っているので@googlemaps/js-api-loaderを使用しています。
JavaScript
loader.load().then((google) => {
// 地図の初期化
vm.map = new google.maps.Map(document.getElementById("map"), {
// コントロールの概要設定
mapId: <mapID>,
zoom: 10, // 初期表示設定
center: { lat: <lat>, lng: <lng> }, 初期表示座標
fullscreenControl: true, // 全画面モードで地図を開くコントロールを有効
mapTypeControl: true, // 地図タイプ(地図や航空写真など)を切り替える地図タイプのコントロールを有効
zoomControl: true, // ズーム コントロールを有効にする
zoomControlOptions: {
position: google.maps.ControlPosition.RIGHT_BOTTOM,
},
});このままだとデフォルトでオンになっている、カメラコントロールが表示されてしまうので、下記のソースみたいに直す。
JavaScript
loader.load().then((google) => {
// 地図の初期化
vm.map = new google.maps.Map(document.getElementById("map"), {
// コントロールの概要設定
mapId: <mapID>,
zoom: 10, // 初期表示設定
center: { lat: <lat>, lng: <lng> }, 初期表示座標
fullscreenControl: true, // 全画面モードで地図を開くコントロールを有効
mapTypeControl: true, // 地図タイプ(地図や航空写真など)を切り替える地図タイプのコントロールを有効
zoomControl: true, // ズーム コントロールを有効にする
zoomControlOptions: {
position: google.maps.ControlPosition.RIGHT_BOTTOM,
},
cameraControl: false //カメラコントロールオフ
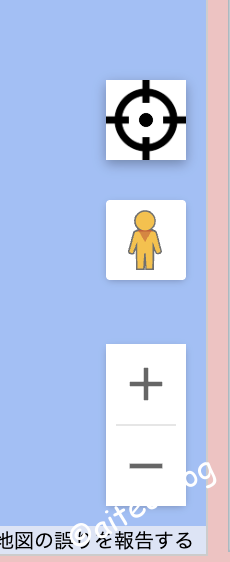
});14行目の「cameraControl: false」を入れてあげると下記画像みたいな感じで、カメラコントロールが消える。

GoogleMapsPlatformのリリースノートとか全然読んでないからそのうち、動かなくなりそう。
参考サイトたち
【Google Maps Platform】新たにカメラコントロールが登場
株式会社ゴーガのブログです。Google Maps Platformのアップデート情報や各製品の導入事例などをご紹介します!

[Google Maps API] Maps JavaScript API バージョンアップデート 情報!!(2024/08/08)
株式会社ゴーガのブログです。Google Maps Platformのアップデート情報や各製品の導入事例などをご紹介します!



コメント