最近、氷点下コーラの全国マップをMapsJavaScriptAPIを作成したが、やたらとタイトル部分に空白が目立つのでその空白をなくす方法を調べてみた。
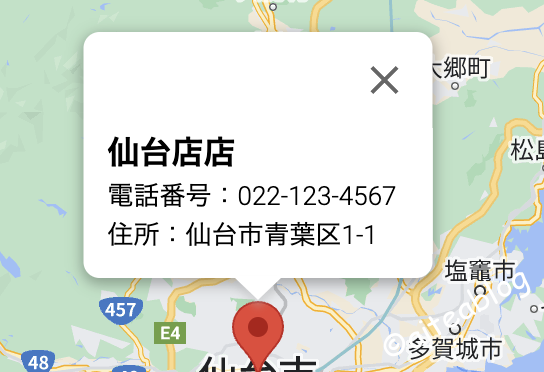
ちなみに空白が広いとこんな感じ。
結論から言うと、「headerContent」を設定すれば解決。

実装サンプル
google.maps.InfoWindow({
content: `<div><h2>XXXXX</h4><p>電話番号:XXXXX</p><p>住所:XXXXX</p></div>`, // 情報ウィンドウに表示するコンテンツを指定
});色々調べたら以下の記事が見つかった。
InfoWindow の仕様変更について
InfoWindow の仕様変更について

Info Window | Maps JavaScript API | Google for Developers
2024年5月22日付近でMapsJavaScriptAPIのバージョンが上がっているらしく、その際にinfoWindowにも調整が入ってたらしい。
その際に追加された「headerContent」を設定してあげれば画像みたいになる。
結構、見栄え良くなった。

const headerElement = document.createElement("h2");
headerElement.textContent = `XXXXX店`; // タイトルテキストを設定
headerElement.style.margin = "0";
headerElement.style.padding = "0";
headerElement.style.fontSize = "16px";
const infoWindow = new google.maps.InfoWindow({
headerContent: headerElement,
content: `
<div style="margin: 0; padding: 0;">
<p style="margin: 0; padding: 0;">電話番号:XXXXX</p>
<p style="margin: 0; padding: 0;">住所:XXXXX</p>
</div>`,
});ただ、公式ドキュメントには「HTML 要素または書式なしテキストの文字列を指定できます。」と記述があるのに、HTMLで書いても上手く反映されなかったので、その部分に関しては要検証。



コメント